CSS isolation 介绍
有时候会想对不同 Component 做个别样式设置,但如果把 class 都写在wwwroot/css/site.css,或是针对某个元素改动样式,可能导致改一个就影响全部 Component,这种全域冲突是必须避免的,但应该怎么做?
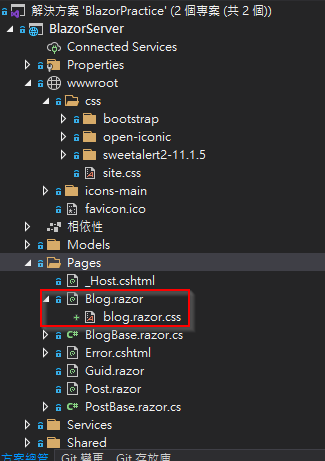
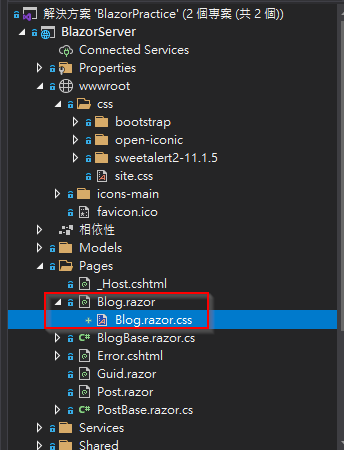
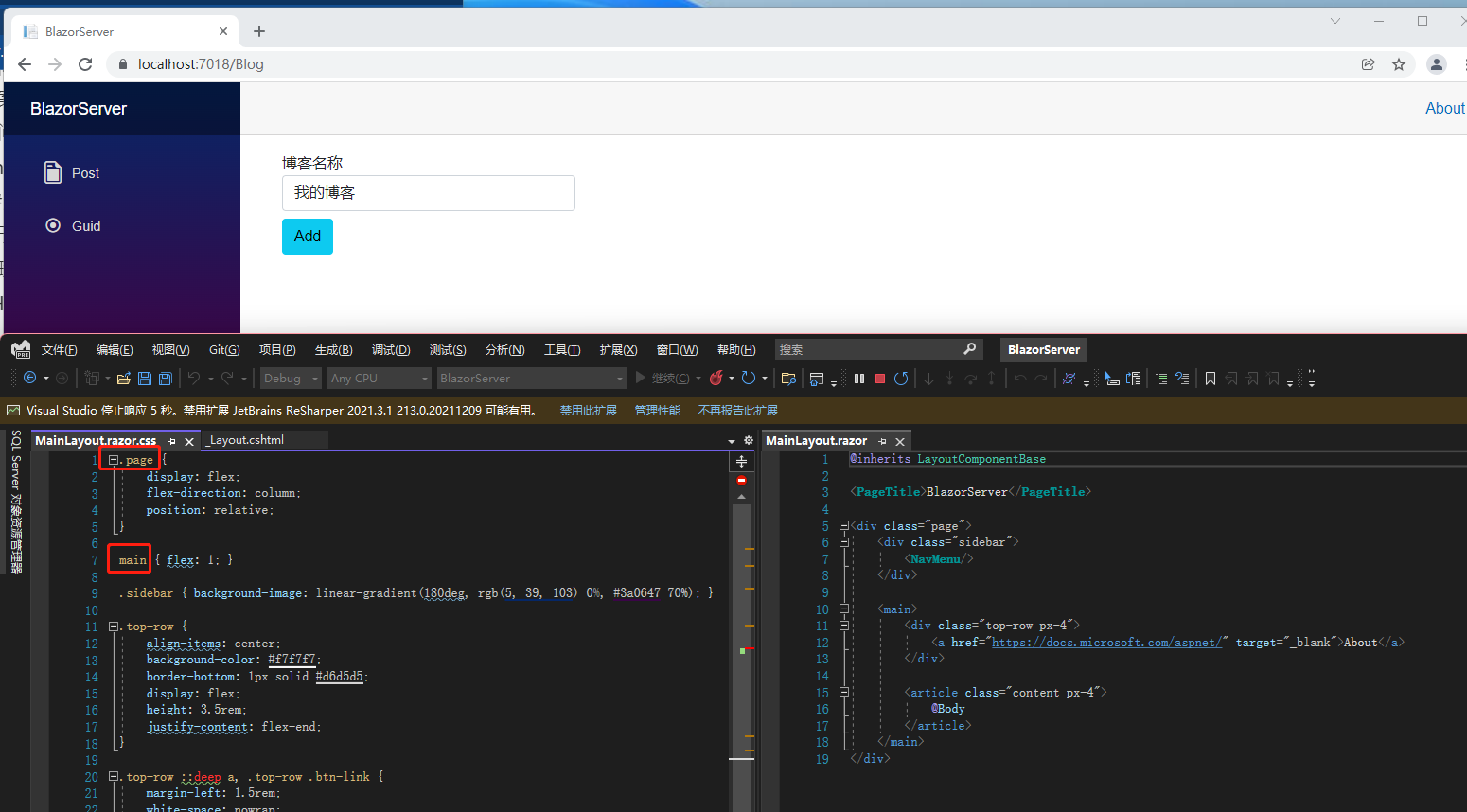
.NET 5 推出了 CSS isolation(CSS 隔离),建立 Component 个别 css 文件,命名规范为{Component name}.razor.css,文件会自动跟 {Component name}.razor 合并在一起,且名称不分大小写。下图可以看到不论是 Blog.razor.css 还是 blog.razor.css 都会跟 Blog.razor 被视为同一组。


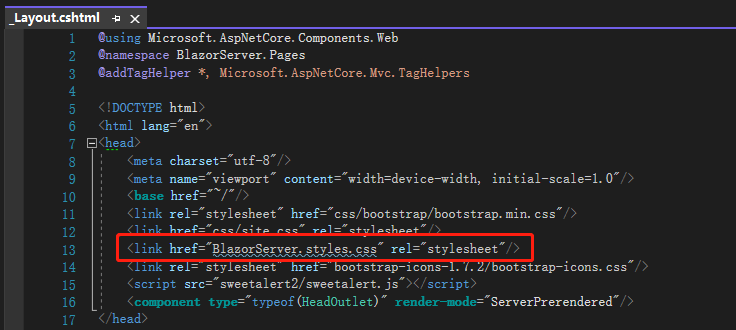
CSS isolation 会在创建时被处理,Blazor 会改写 CSS 选择器并产生一个 {Project name}.style.css 文件,可以在 wwwroot/index.html (Blazor WebAssembly) 或是 Pages/_Layout.cshtml (Blazor Server) 的


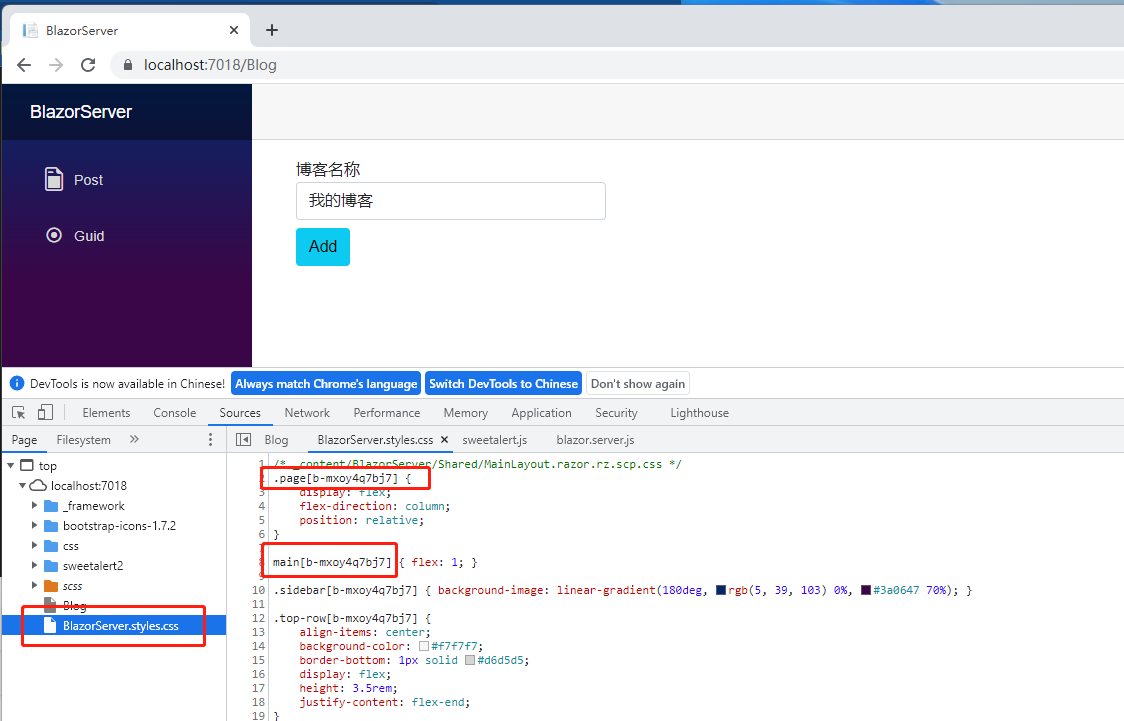
有人可能会发现为何 class 后面连接着没有看过的内容,例如 .page[b-mxoy4q7bj7] 或是.main[b-mxoy4q7bj7],这是 Blazor 用来识别 CSS 选择器作用在哪个 Component 的区域识别码,格式为b-10 位数字及英文字母,每个 Component 的区域识别码都是独一无二的,可知这里的 .main 及.page class 只作用于 [b-mxoy4q7bj7] 对应的 Component,注释写着/* _content/BlazorServer/Shared/MainLayout.razor.rz.scp.css */,打开Shared/MainLayout.razor.css,的确看到了 .main 及.page class,rz.scp.css附件名是用来识别 CSS 选择器属于哪个 Component。

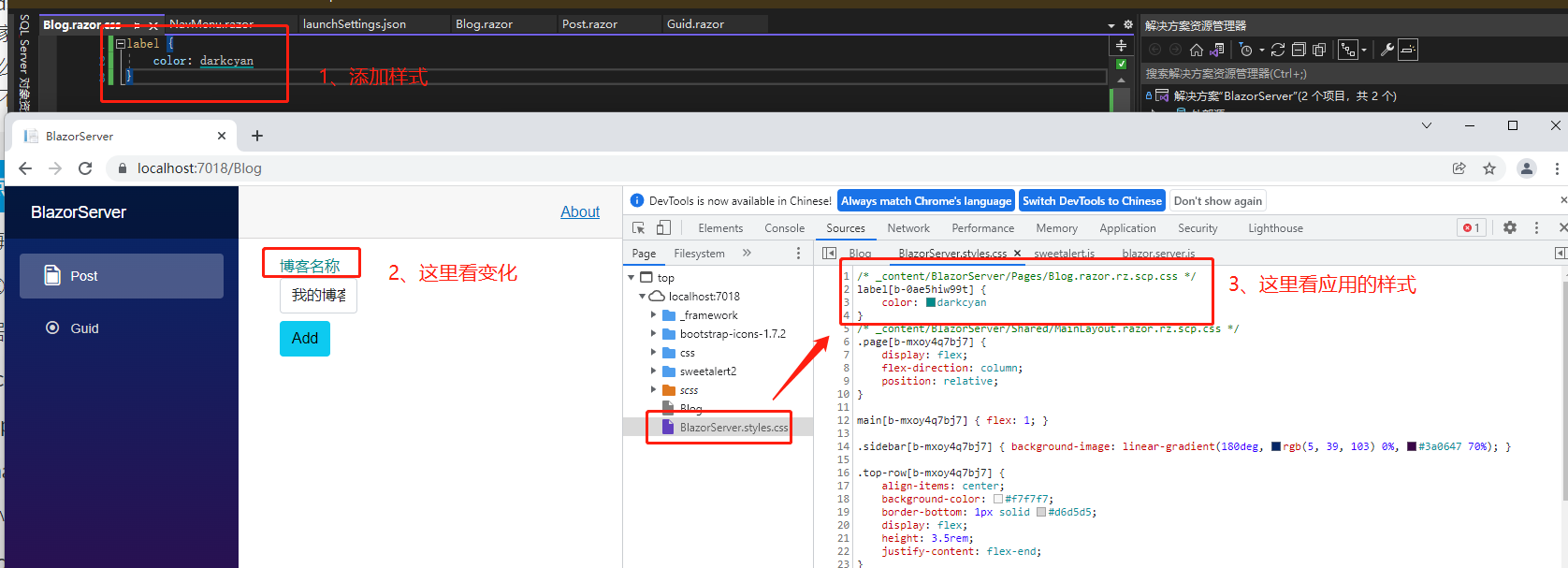
我们在 Blog.razor.css 加上一段针对label 的样式修改,按下 ctrl + shift + B 生成项目,再看网页就能看到文字颜色改变了,BlazorServer.style.css也能看到 Blog.razor.rz.scp.css 的样式区块多了一段label[b-0ae5hiw99t]。

套用样式到 Child Component
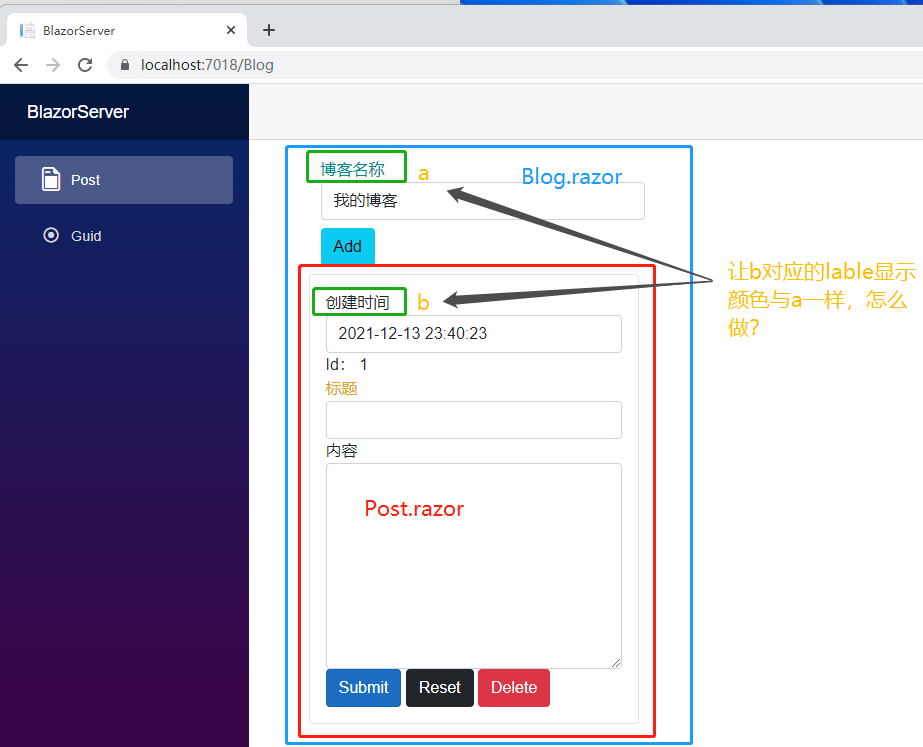
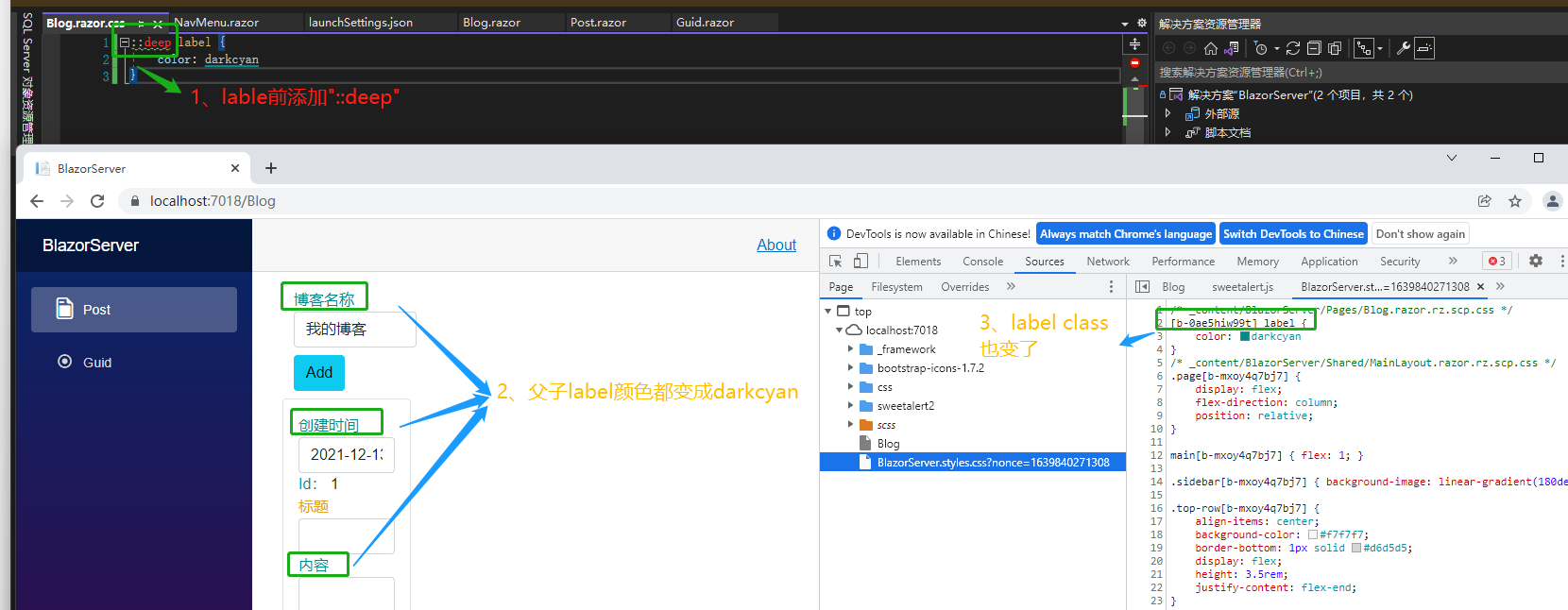
如果想对 Post Component 的 label 元素套用相同样式,又不想分别建立 razor.css 文件呢?Blazor 提供了方便的做法,只要在 CSS 选择器前面加上 ::deep 即可,我们在 Blog.razor.css 的 label 前面加上::deep,就能看到 Post 的 label 元素颜色都改变了,BlazorServer.style.css的 class 也从 label[b-0ae5hiw99t] 变成了[b-0ae5hiw99t] label。


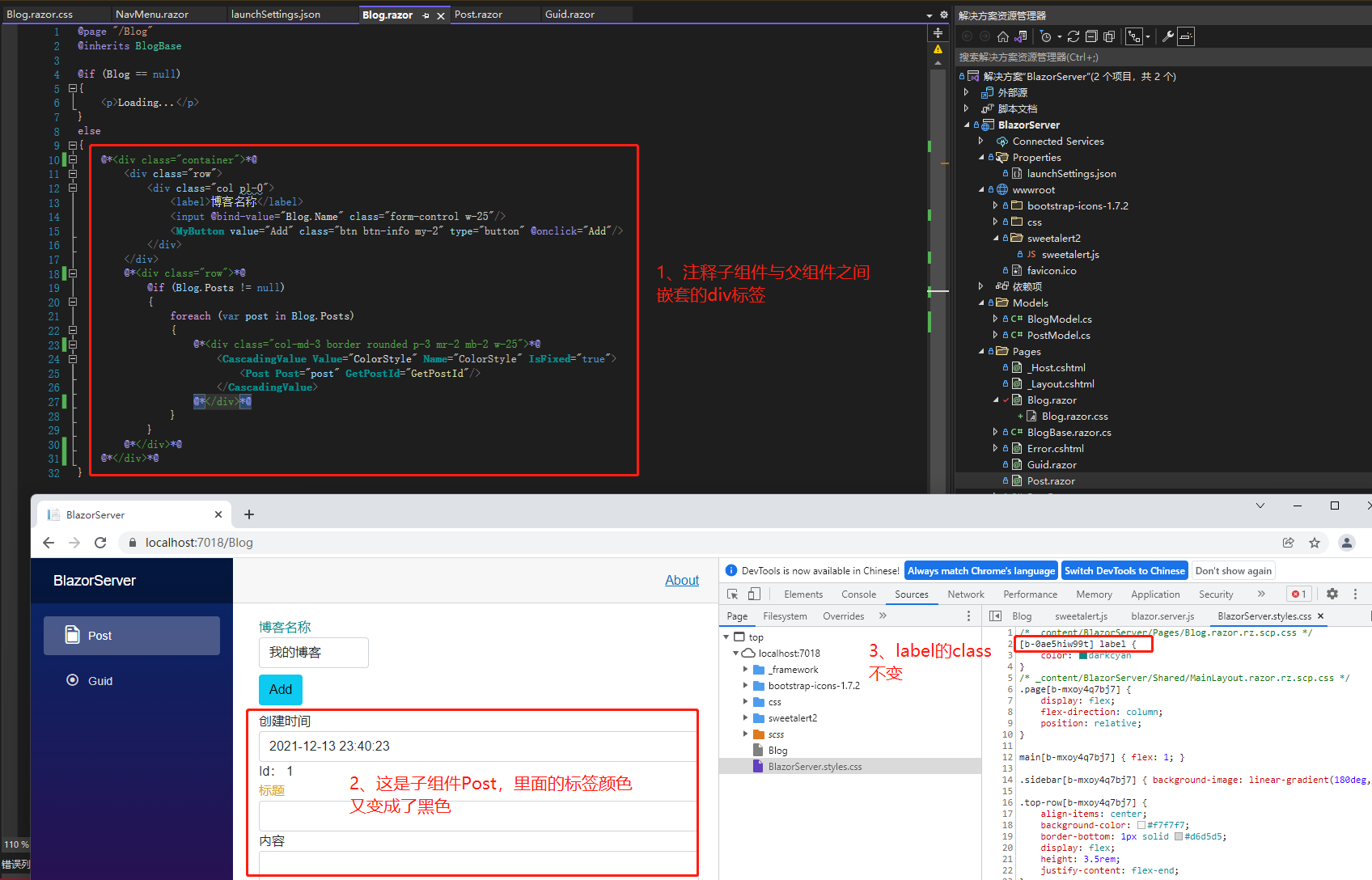
不过要注意的是,必须有父子关系 ::deep 才能生效,Parent Compoent 的区域识别码仅作用于 <div> 标签,如果 Child Component 没有被 <div> 标签包住就不会生效。我们把 Blog.razor 中包住 Post Component 的 <div> 标签都注释,保存后再去网页看,发现 <label> 文字颜色都变回黑色了,但 BlazorServer.style.css 的 class 仍旧是[b-0ae5hiw99t] label。

引用:
注:本文代码通过 .NET 6 + Visual Studio 2022 重构,可点击原文链接与重构后代码比较学习,谢谢阅读,支持原作者