现在每次启动项目,预设路径都会是/,但我们目前没有 Component 套用这个路由,要自己切换到Post实在有些麻烦,另外 Menu 的图案也跟名称不符,我们来调整一下。
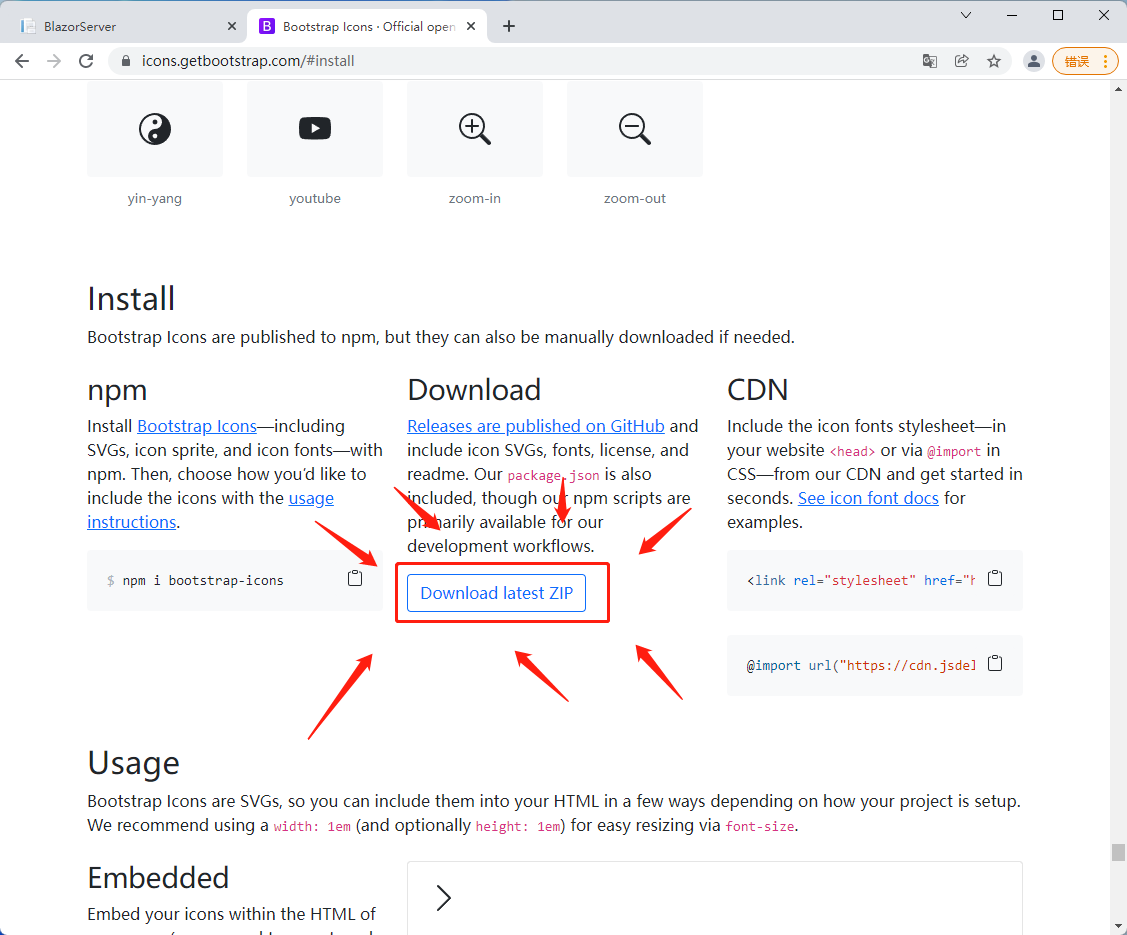
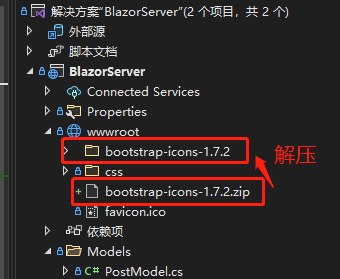
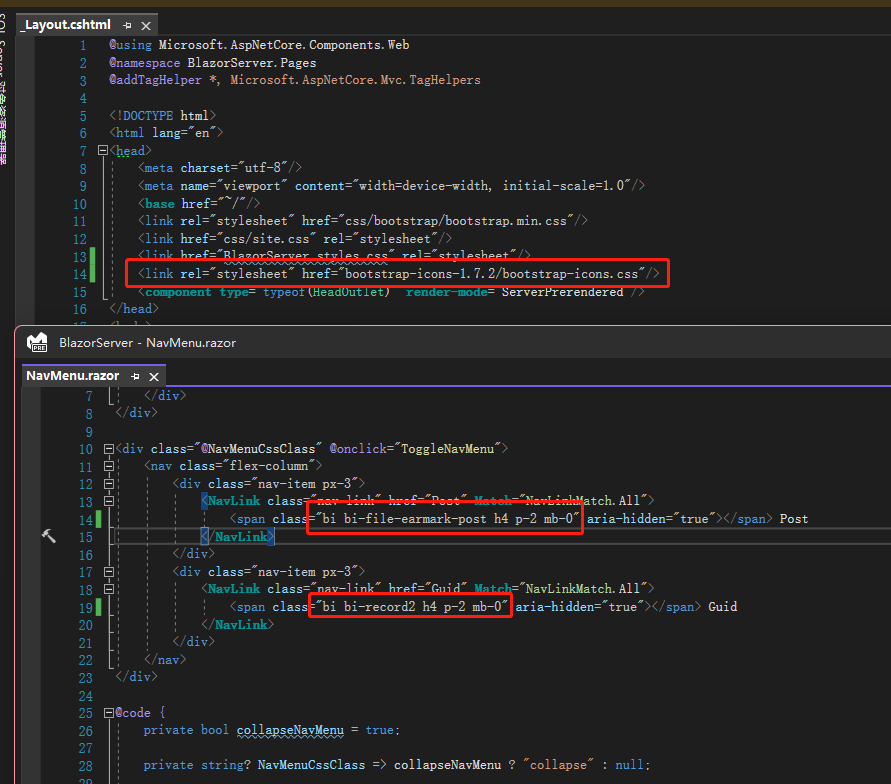
我们先来改 icon,由于font-awesome目前已用会员制,必须登录才能产生一套免费的 icon 集合,因此笔者使用bootstrap的icon。首先去bootstrap的icon页面下载zip文件(不想下载文件的人可以直接引用 CDN),将文件解压存放在wwwroot,在_Layout.cshtml引用bootstrap-icons.css,在官网搜寻自己喜欢的 icon 套用即可,笔者这边还做了些样式调整。






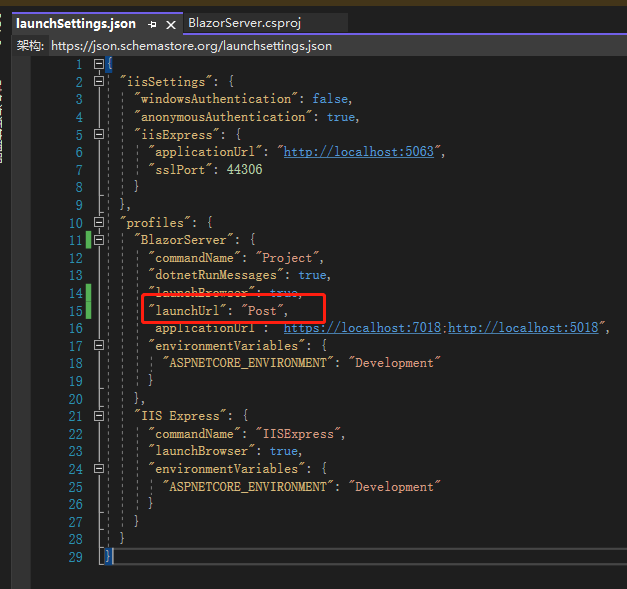
接着打开 Blazor Server 项目的launchSettings.json文件,在 profiles 内的 BlazorServer 输入这行"launchUrl": "Post"。

Day06 有说到绑定,不过只有稍微带过,因为当时的目的只是展示form,现在来细说一下。
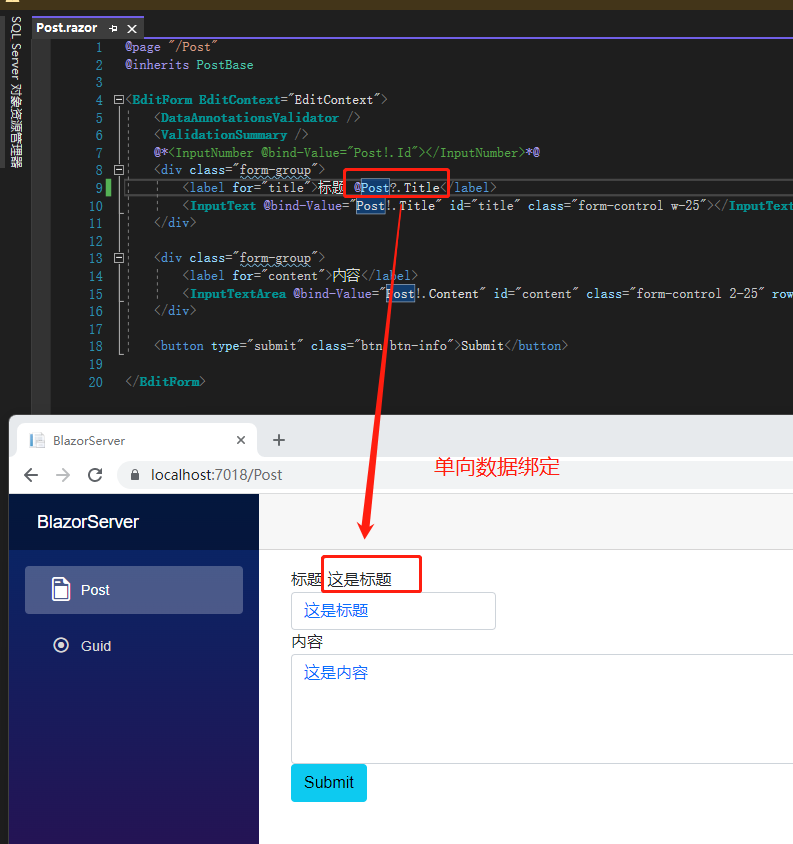
Blazor 的数据绑定有分为单向绑定(one way binding)跟双向绑定(two way binding),单向绑定就是在页面上输入@variable,有什么数据就显示什么。

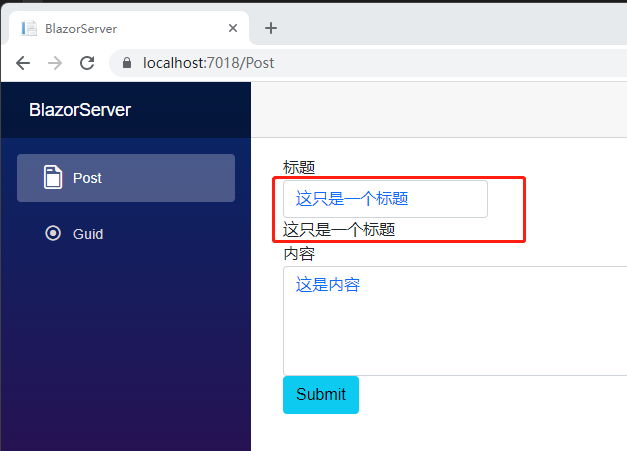
双向绑定则要用@bind-value将 input 内的数据跟页面绑在一起,页面输入的内容也会反向影响数据。

如果有学过 Angular 的人应该会很熟悉,就是[ngModel]跟[(ngModel)]的用途,只是名字换了一个。
那 Blazor 有像 Angular 的(click)事件绑定吗?也是有的,不过若用<InputText>Component 会说到较为复杂如EventCallBack的内容,所以笔者这边先用单纯的<input>元素,之后讲到EventCallBack再回来说明。
先把<InputText>换成<input>,接着将@bind-Value改成@bind,再加入@bind:event,值为html的事件名,如onchange、oninput等等,这些事件在 MDN 都可以查到。接着在网页的输入框输入内容,就可以看到底下的字即时变换了,可以看到我的焦点虽然仍在 input 元素上,底下的内容已经改变了。

不过oninput跟onchange的使用时机最好再拿捏一下,如果使用oninput绑定number类型的数据,当使用者输入 1.5 的瞬间,就会被改为 1,这会让使用者困惑,若用onchange,则是在使用者移开焦点后才会将 1.5 改为 1。若非得用oninput的话,可以将绑定数据改为nullable或是字符串,再使用 getter,setter 自己做逻辑处理不合法数据。
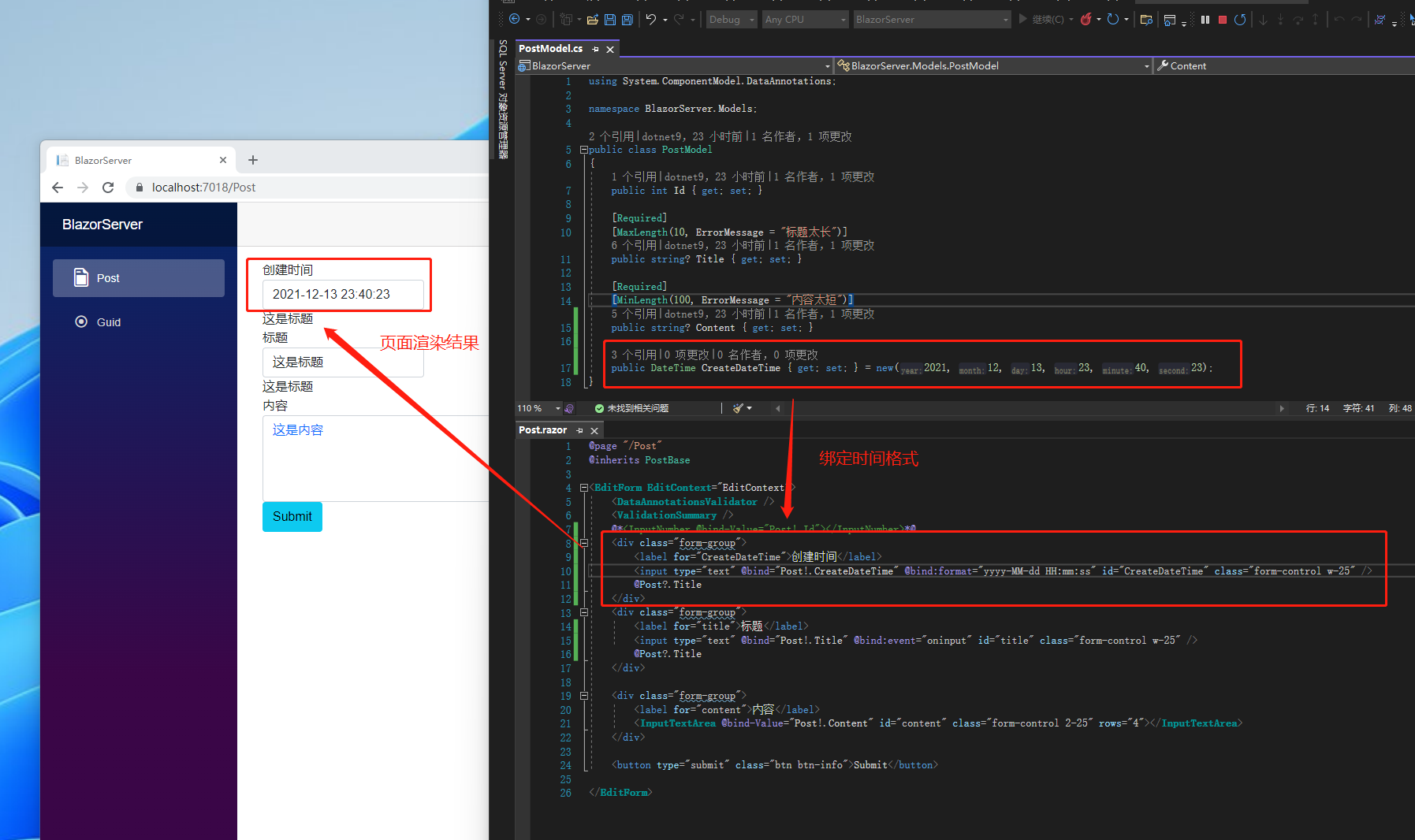
那 Blazor 有类似 Angular 的pipe去改变网页的数据格式如 number、datetime 吗?目前有提供@bind:format绑定可以改变日期格式,我们先在PostModel加入一个CreateDateTime,接着复制一组标题的div贴上,将label跟@bind的绑定数据改一下,再把@bind:event改成@bind:format,就可以看到显示成指定的日期格式。

要注意的是 Blazor 并没有对应<select>的 Component,因为 HTML 的attribute不能有null,最接近null的概念是移除value这个attribute,但如果选到一个没有value的<option>,浏览器会将该<option>的文字当成value。
本文引用:
注:本文代码通过 .NET 6 + Visual Studio 2022 重构,可点击原文链接与重构后代码比较学习,谢谢阅读,支持原作者