假如我们想增加的按钮用来清除form(表单)的数据,最快的方式是增加一个type=”reset”的按钮,这时候就用到两个按钮了,可以用到 Blazor 的核心概念:组件封装。
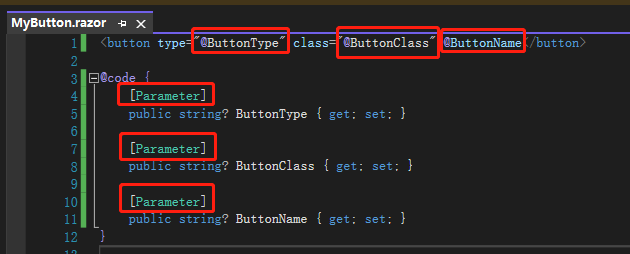
我们先在 Shared 文件夹新增一个 Razor 组件名为MyButton,定义 3 个变量分别代表按钮类型、按钮样式、按钮名称,注意要在属性上面加上[Parameter],这是告诉 Blazor 这些属性的值来自调用这个组件的父组件。

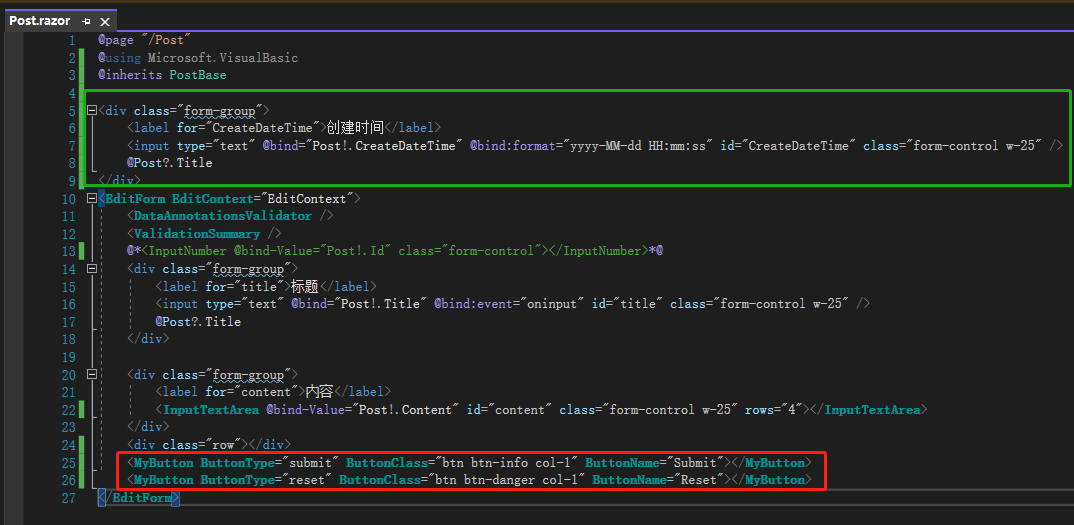
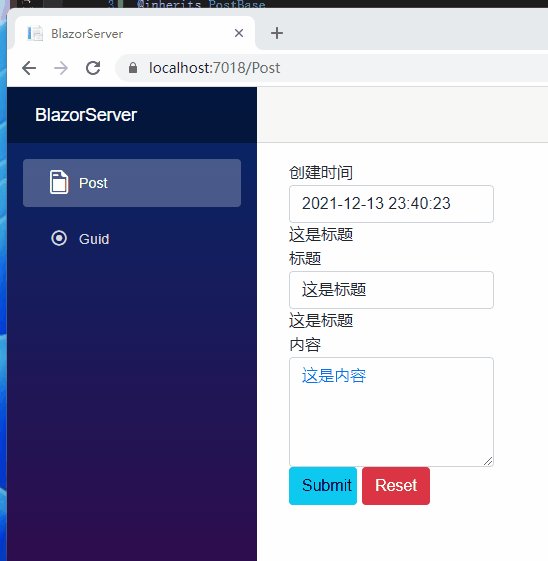
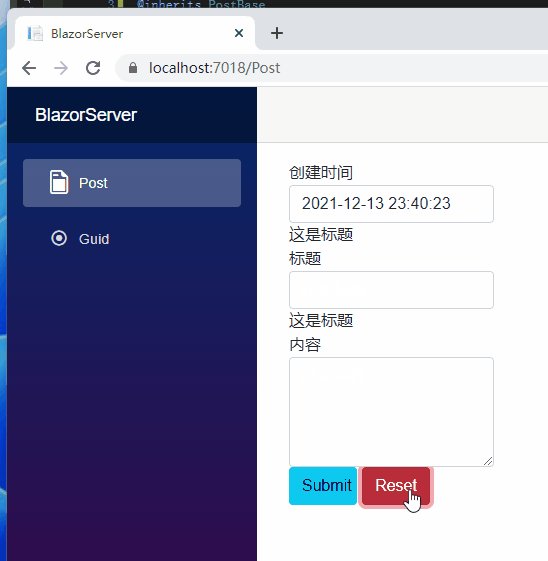
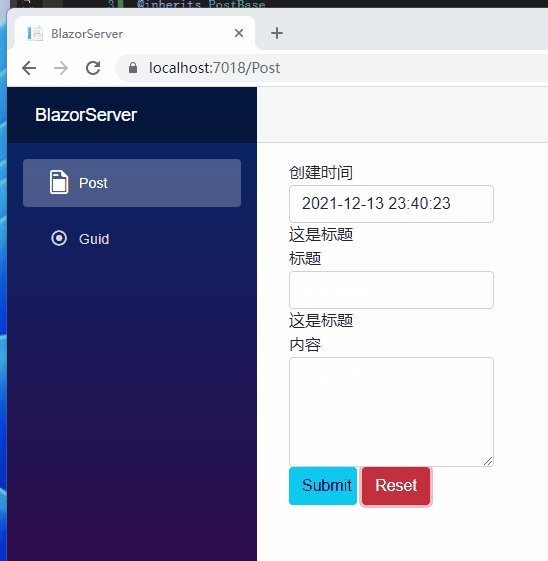
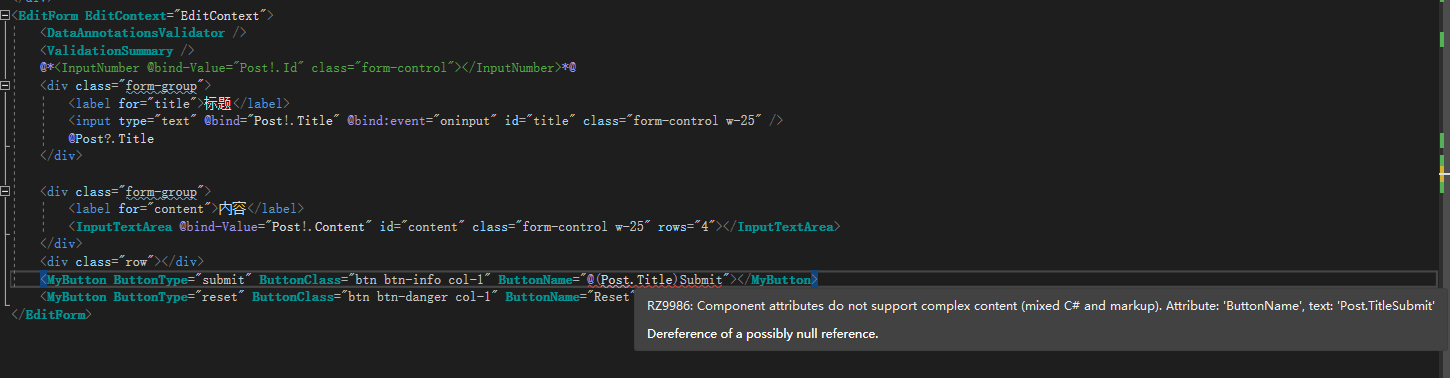
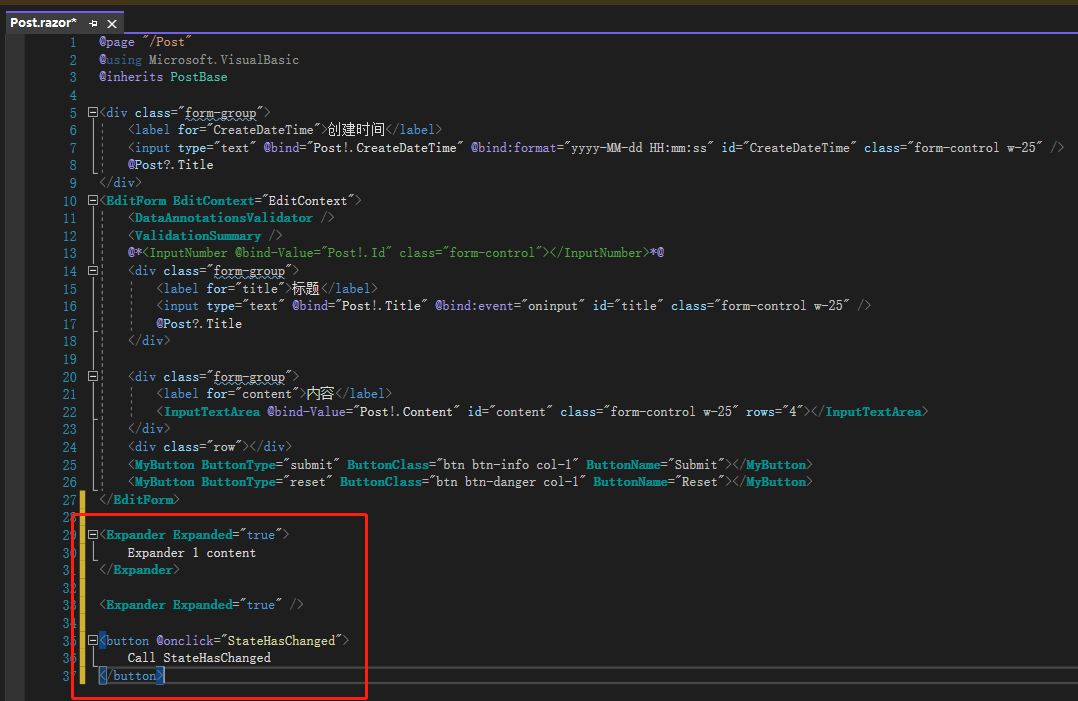
接着移除标题的单向绑定,再将更新时间的 div 移到<EditForm>外面,因为 reset 按钮会清除整个 form,我们不希望更新时间也被清除。最后在最下面使用两个<MyButton>组件,再输入我们要的按钮类型、按钮样式、按钮名称,这边 Blazor 会告诉你还有哪些 Parameter 没有被使用,如果有重复的 Parameter 也会有提示,所以不用担心。

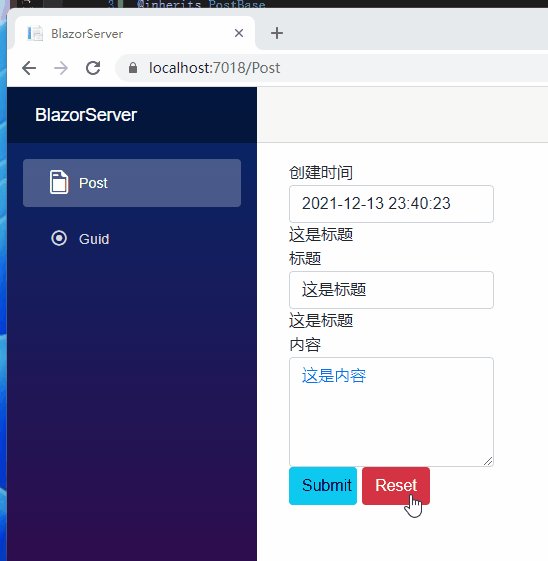
按下 Reset 按钮,可以看到标题跟内容都被清除了。

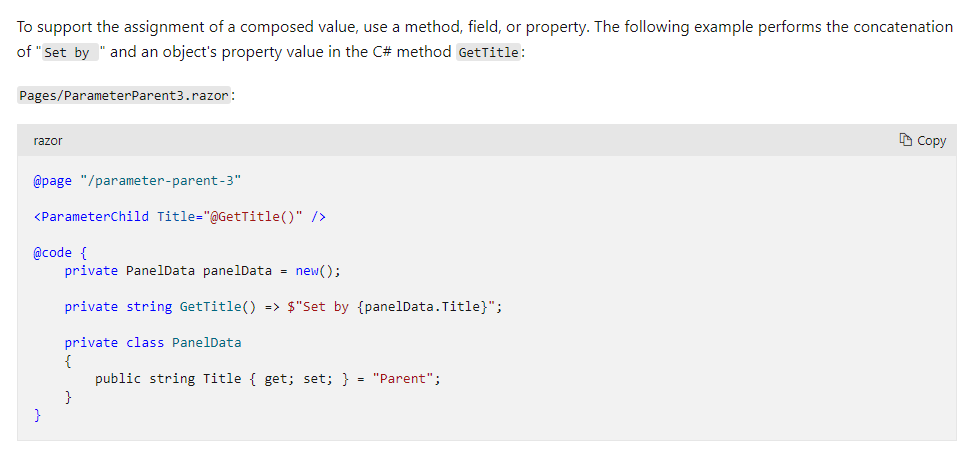
要注意的是 Parameter 不支援混合 razor 及 html 字符串的写法,如果想这么做建议用field、property或是string方法回调组合好的字符串。


Parameter 还有一点要避免,当父组件传值到子组件时,父组件若有StateHasChanged相关动作,会将父组件及子组件重新渲染,除非在子组件用一个变量保存父组件传来的值。
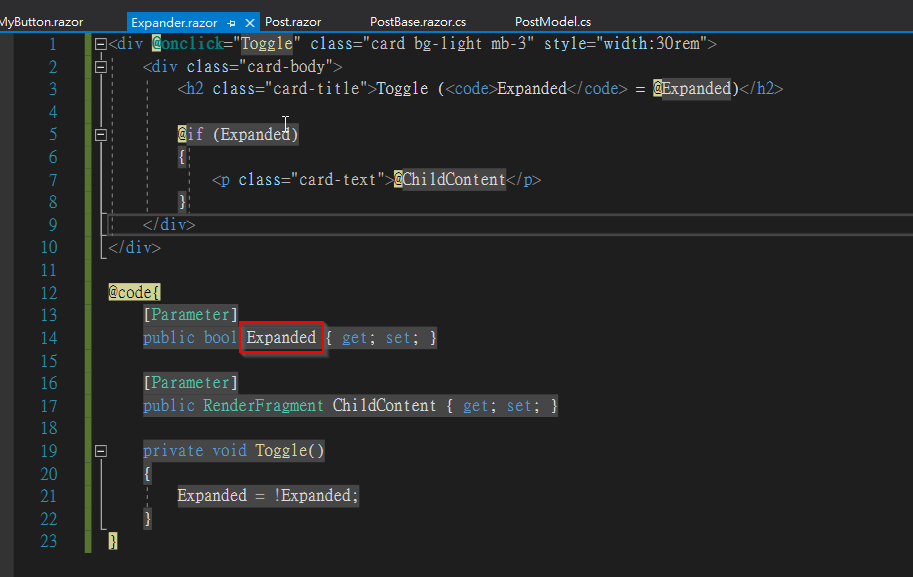
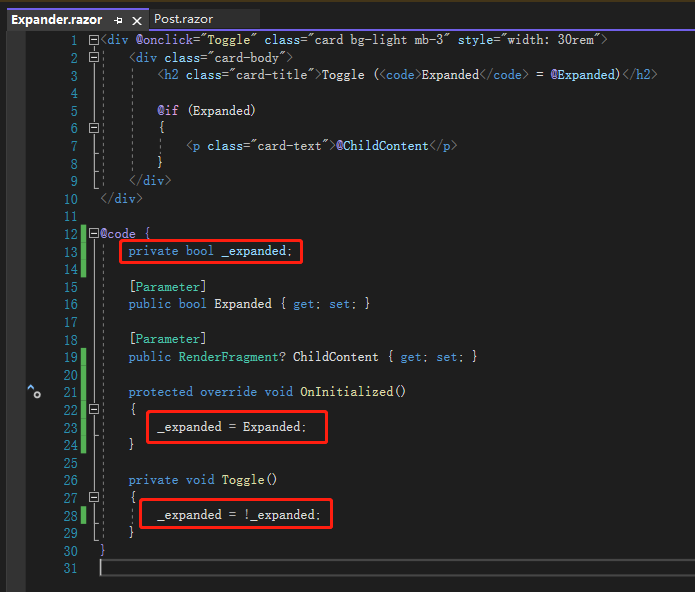
上面的文字说明似乎没看懂,我们来看微软给的例子,先建立一个扩展组件,里面做的事情很简单,只要点击<div>就会收缩或是展开内容。还有一个类型为RenderFragment的ChildContent,这是让使用该组件的外部组件决定内容模板。

接着在 Post.razor 调用两个Expander,第一个有用到ChildContent并放入<p>元素,最后看到一个 button 带有@onclick="StateHasChanged"的事件,模拟父组件的StateHasChanged事件。

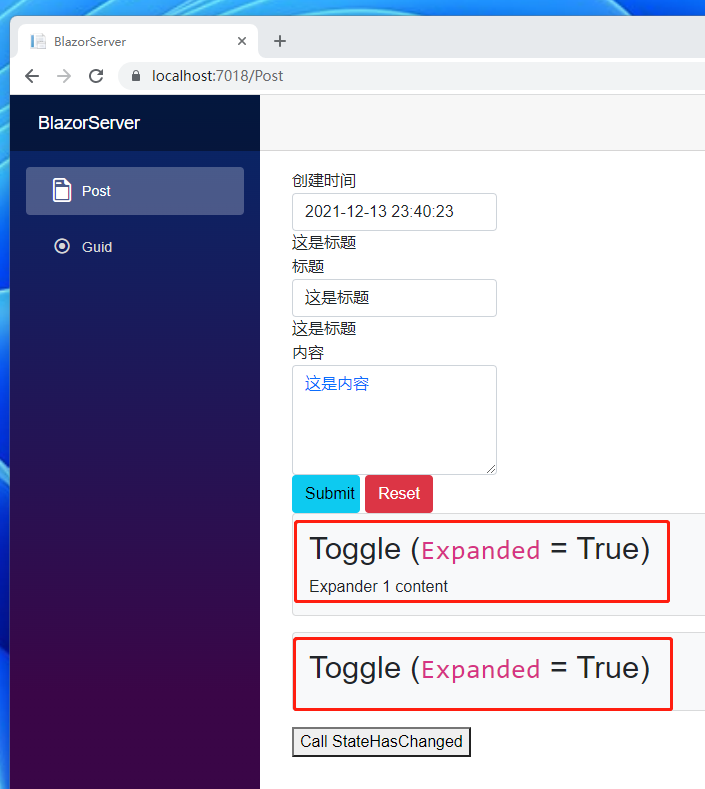
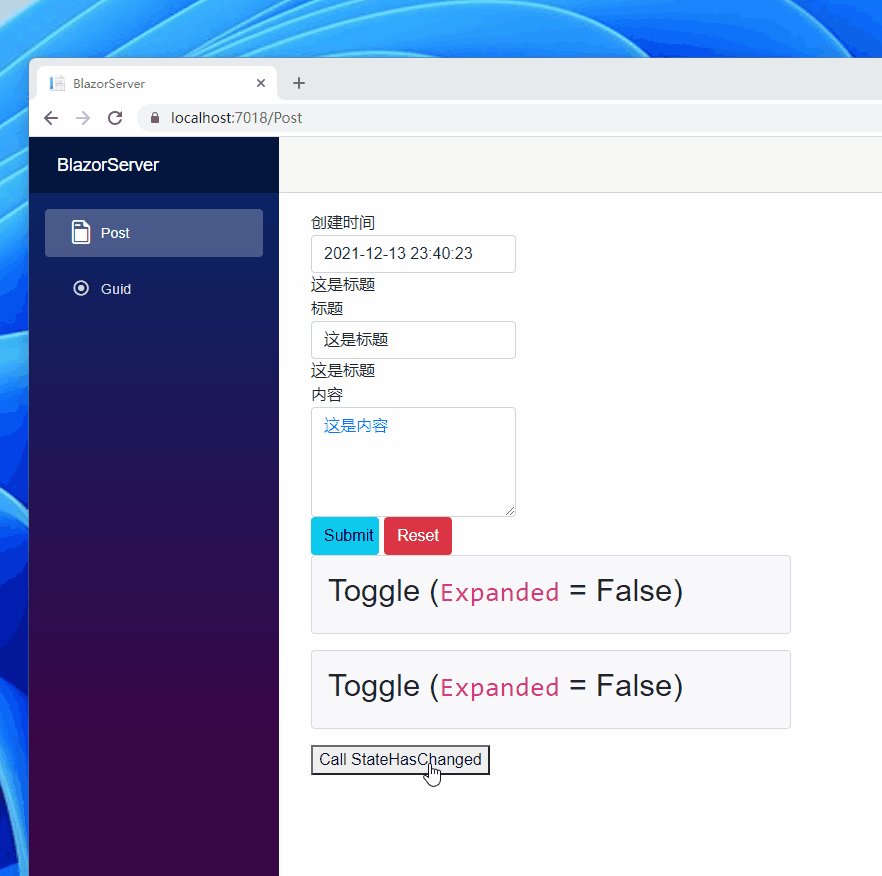
打开网页可以看到两个Expander的Expanded皆为 True

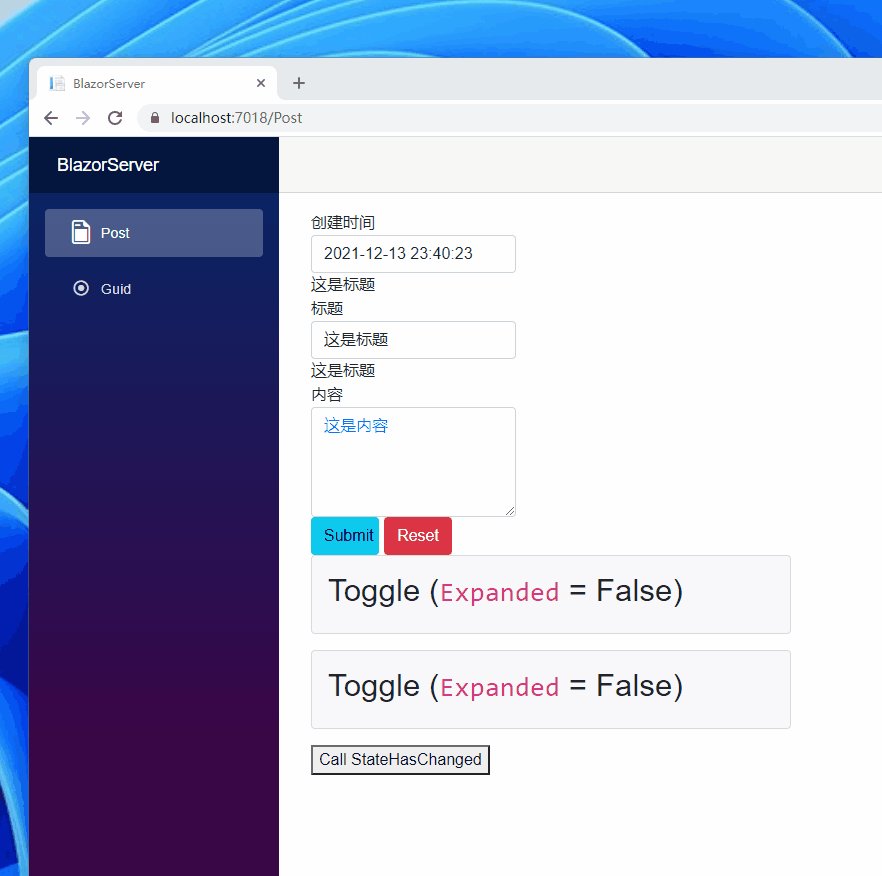
接着两个 Expander 都点一下,可以看到Expanded都变 False 了

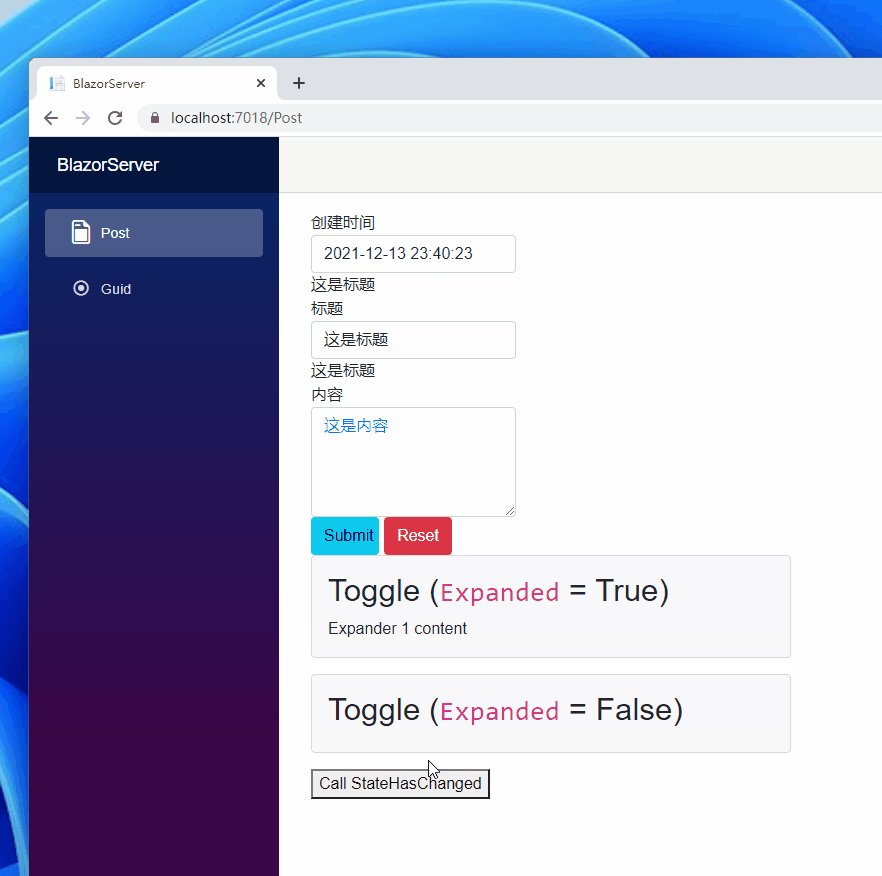
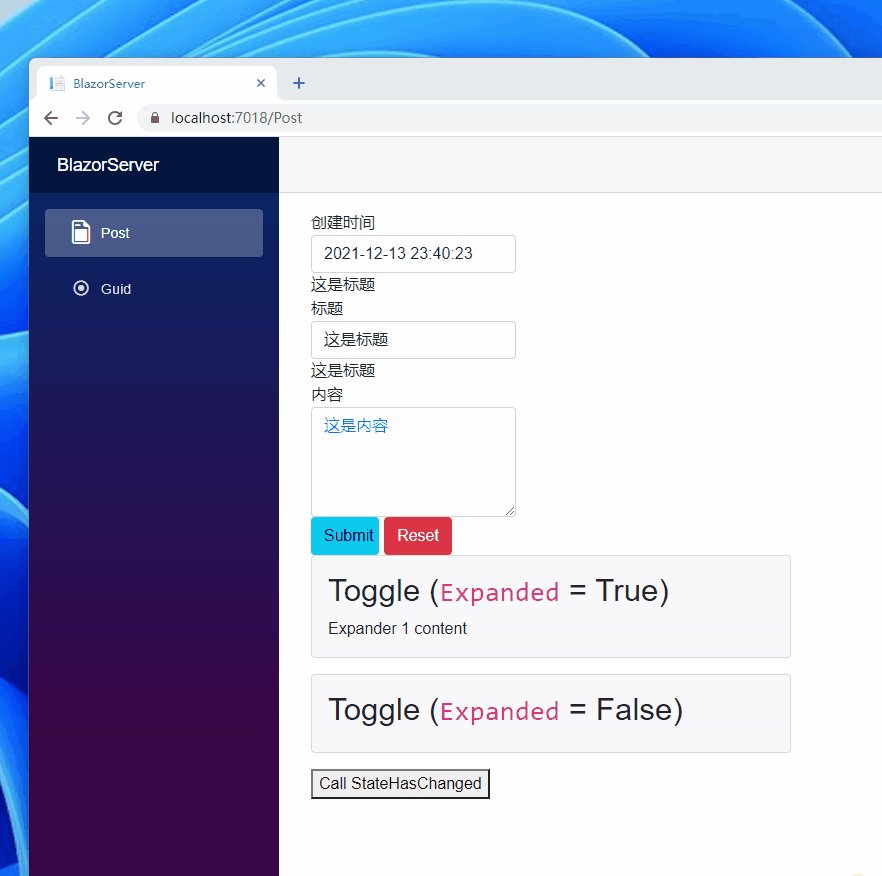
不过如果这时候点底下的 button,会发现只有上面的 Expanded 变成 True,这是为什么?

原因就在于父组件的状态(state)跟ChildContent这个属性,因为父组件的 state 改变了会重新渲染(render)并将新数据传给第一个 Child,所以Expanded被重置为 true,第二个 Child 因为没有接收ChildContent所以不会重新渲染。
为了避免这问题,可以定义一个私有字段(field)名为_expanded,当组件初始化时保存父组件传来的Expanded,之后的逻辑都根据_expanded处理。

引用:
注:本文代码通过 .NET 6 + Visual Studio 2022 重构,可点击原文链接与重构后代码比较学习,谢谢阅读,支持原作者