英文 | https://javascript.plainenglish.io/best-27-vuejs-development-tools-for-developers-bd972bb5f573
来源:Vue 社区
01、BootstrapVue
地址:https://bootstrap-vue.org/

一个用于 Vue.js 构建引导接口的开源库。
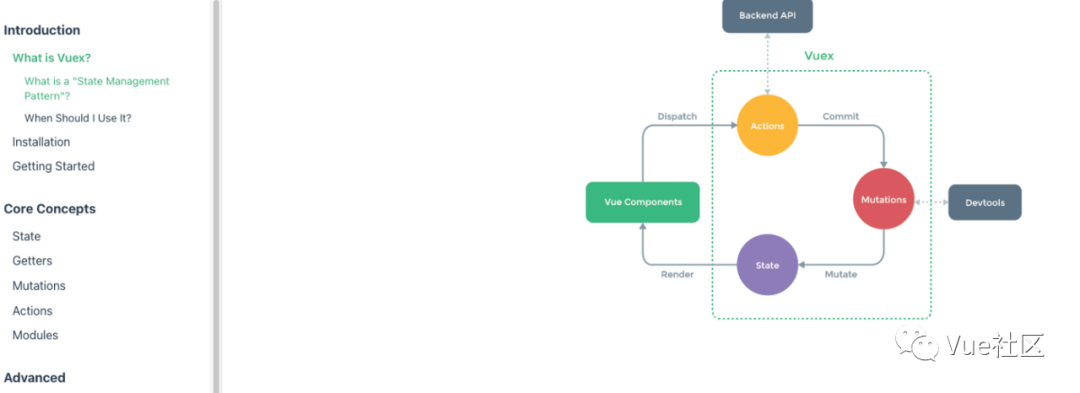
02、Vuex
地址:https://vuex.vuejs.org/

Vue.js 应用程序的状态管理库。
03、Vue Devtools
地址:https://devtools.vuejs.org/

一个调试 Vue.js 项目的简单工具。
04、Vue CLI
地址:https://cli.vuejs.org/

Vue.js 开发人员更简单的标准工具。
05、Vue Router
地址:https://router.vuejs.org/

直观而强大的语法定义静态和动态路由。
06、Vuetifyjs
地址:https://vuetifyjs.com/en/

帮助构建 Vue.js 的 Material Design 接口的开源库。
07、Nuxt
地址:https://nuxtjs.org/

一个开源框架,使 Web 开发变得简单而强大。
08、Vue Element Admin
地址:https://github.com/PanJiaChen/vue-element-admin

帮助构建具有管理网站所需的许多功能的简单管理界面。
09、Vue Apollo
地址:https://vue-apollo.netlify.app/

它可以帮助我们的 Vue.js 项目设置 GraphQL 变得更容易。
10、Element UI
地址:https://element.eleme.io/#/en-US

用于 Vue 项目界面开发的 UI 库。
11、Quasar
地址:https://quasar.dev/

Quasar 是一个开源的 Vue.js 框架,可帮助构建 SPA(单页应用)、SSR(服务器端渲染应用)、PWA(渐进式 Web 应用)。
12、Language Vue
地址:https://atom.io/packages/language-vue

支持 Atom 的 Vue.js 开发的实用程序。
13、VuePress
地址:https://v2.vuepress.vuejs.org/

VuePress 是一个以降价为中心的静态站点生成器。
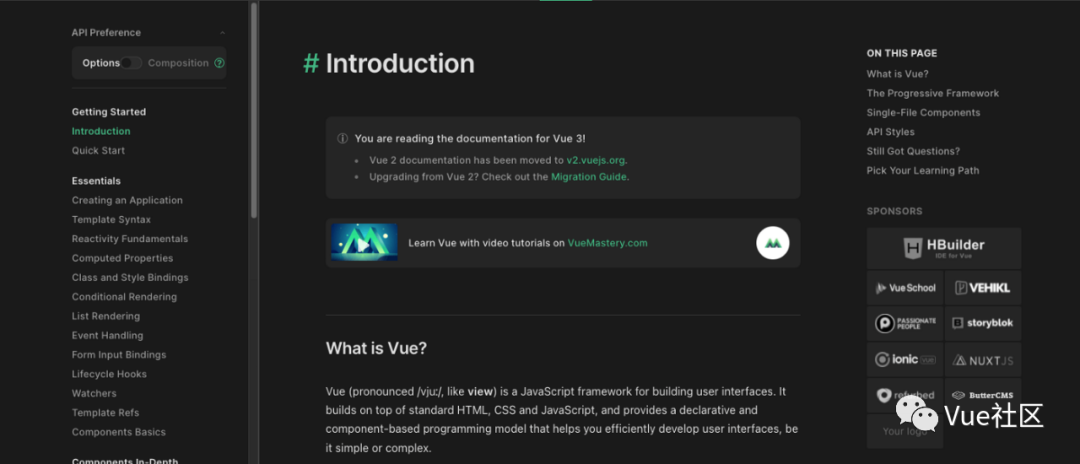
14、Vue.js Guide
地址:https://vuejs.org/guide/introduction.html

Vue.js 开发人员最完整、最详细的指南。
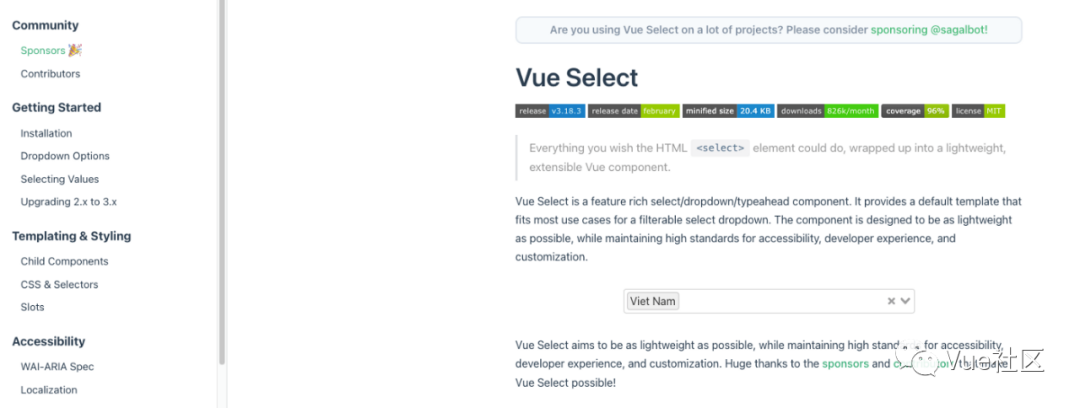
15、Vue Select
地址:https://vue-select.org/

帮助我们构建具有对 Vue.js 开发人员有用的功能的组件。
16、Vueuse
地址:https://vueuse.org/

Vue 2 和 Vue 3 组件的必要实用程序集合。
17、VeeValidate
地址:https://vee-validate.logaretm.com/v4/

Vue.js 中的表单验证工具。
18、Vant
地址:https://vant-contrib.gitee.io/vant/#/en-US

移动 UI 的界面构建器库。
19、Vue Native
地址:https://vue-native.io/

帮助构建跨平台原生移动应用的 JavaScript 框架。
20、Vue-meta
地址:https://vue-meta.nuxtjs.org/

Vue.js 项目的 Cmeta 标签管理器。
21、Vue I18n
地址:https://kazupon.github.io/vue-i18n/

插件有助于为项目添加国际功能。
22、Vue Infinite Loading
地址:https://peachscript.github.io/vue-infinite-loading/

为网站创建无限滚动功能。
23、Gridsome
地址:https://gridsome.org/

该工具可以快速轻松地构建静态网站和应用程序。
24、Vite
地址:https://vitejs.dev/

Vite 是一个构建工具,旨在为现代 Web 项目提供更快、更精简的开发体验。
25、Vue-multiselect
地址:https://vue-multiselect.js.org/

帮助为网站构建多选功能的开源库。
26、Vetur
地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur

用于在 VSCode 中更好地进行 Vue.js 开发和调试的扩展。
27、Vue.js Examples
地址:https://vuejsexamples.com/

Vue.js 接口开发中的示例集合。
总结
我希望这篇文章能为你的 Vue 项目开发提供有用的开发工具,如果您有任何问题,请在留言区给我留言,我会尽快回复。
感谢您的阅读,祝你今天过得愉快!